

Instructor: Guoning
Chen
Office: PGH
566
Email: chengu at cs . uh . edu
Lecture
time: Tue/Thur
10~11:30AM
Location: SEC 104
Office Hours: Tu/Th 11:30am-12:30pm or by appointment (PLEASE send me an email to schedule additional appointments BEFORE coming!!!)
TA: Lieyu Shi (shilieyu91@gmail.com)
Office hours: PGH 313, Tue/Th 1-3pm
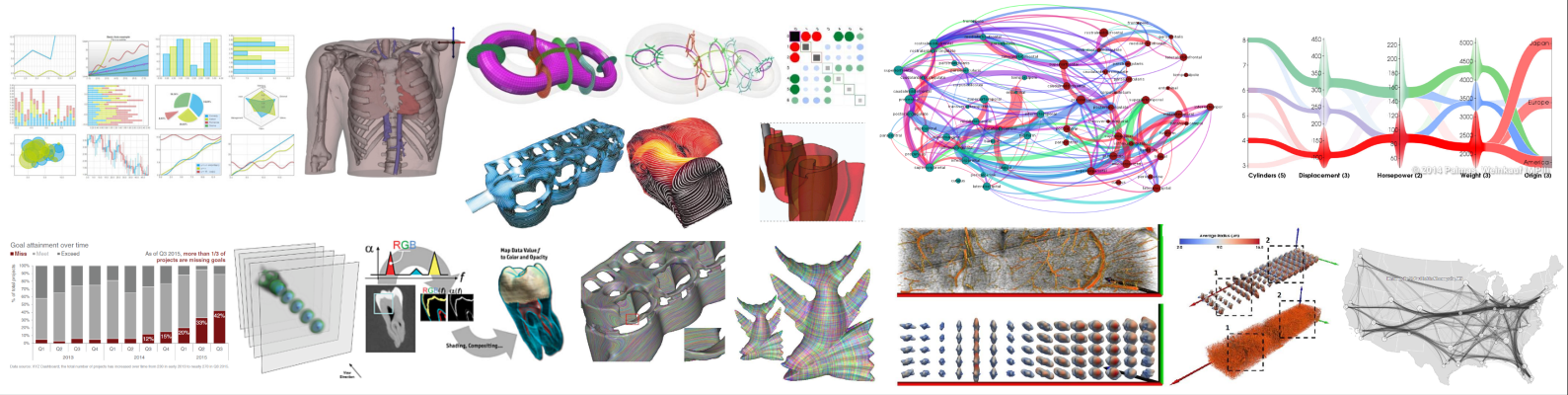
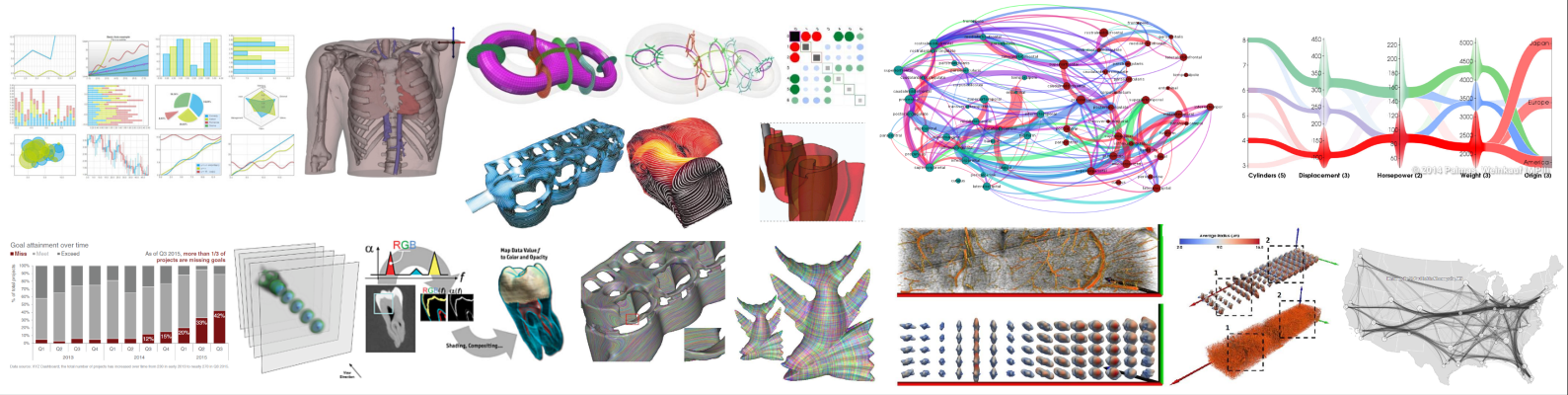
Our visual perception channel can perceive and process information much faster than other channels. We can easily identify the difference and/or patterns in the data if a proper visual representation of the data is presented. This is what visualization is aiming to achieve, i.e., convert or map data to its proper visual representation to enable knowledge discovery and aid decision making. Visualization is an active and popular direction in data science research, AND an enabling technique for almost every real-world application. Techniques from computer science, mathematics, cognitive and perception science, and physics are often adapted for various visualization problems.
This introductory course covers topics from a number of sub-fields in visualization and aims to show students how data visualization can be enormously important in many real-world applications. Through this course, the students are expected to (1) get familiar with a number of important concepts and techniques/methods for the visualization of different basic types of data, and(2) foster the ability to select the proper visualization techniques when given a practical data visualization problem. This course serves as one of the core introductory level graduate courses. Together with the existing courses on imaging and computer graphics, it helps build a complete course catalog in the visual computing direction.
Visualization techniques are highly application dependent and highly diversified! There is currently no a good book that can summarize all available techniques. However, the following textbooks provide a good introduction to some well-established techniques for a number of fundamental visualization problems.
Project assignments – 50%;
Mid-term exam – 25%;
Final project – 20%;
In-class participation (attending lectures, participating discussion, and finish the open-note quiz) –5%
A student needs to score on
average at least 60% in total to pass the
class.
Grading scale (tentative): A: >92%; A-:
>88%; B+: >84%; B: >80%; B-: >74%; C+: >68%; C: >
60%;
Late
assignments will be marked off 20% for each weekday
that it is late. Each student can ask for the extension of
one assignment up to 5 weekdays.
Please do your
own work. The default consequence for academic dishonesty is a failure for the
course. It is okay to discuss with other students general ideas about
implementing a program. It is NOT okay to copy another
student's program. It is okay to discuss possible program bugs. It is NOT okay to debug another
student's program.
Counseling and Psychological Services (CAPS) can help students who are having difficulties managing stress, adjusting to the demands of a professional program, or feeling sad and hopeless. You can reach CAPS (www.uh.edu/caps) by calling 713-743-5454 during and after business hours for routine appointments or if you or someone you know is in crisis. No appointment is necessary for the “Let's Talk” program, a drop-in consultation service at convenient locations and hours around campus. http://www.uh.edu/caps/outreach/lets_talk.html
Tentative
Schedule
Lectures and Reading
Materials
1. Introduction, visualization pipeline, data types
What is visualization? What does it do? Why is it important? We will have answers for these questions in this week. Also, it is important to tell the difference of scientific data and information data. Can you? Next, we will learn the basic pipeline of visualization (based on my personal opinion and experience). Can you identify the most important step from this pipeline? What are the general types of data and how do people characterize them? What are their representations? Do you know how to parse a given data file?
Lec1_slides (intro)
Lec2_slides (visualization pipeline and data representation)
Additional materials:
We will briefly talk about how we process the visual information. In particular, we will discuss some unique behaviors/characteristics of our visual perception channel which can be used to produce effective visual representation. This topic is new to me, and the materials can be a bit less structured. But you can find many interesting and comprehensive lectures in the additional materials.
Additional materials:
Plots /graphs are important visualization techniques and forms that people use every day. However, many people ignore some simple principles during plotting, often resulting in sub-optimal graphical representations of their data. We will discuss some of the principles for making effective plots.
Additional materials:
For most of your project assignments, you will need to work on OpenGL library using C/C++. This lecture provides you a short tutorial of OpenGL. Do not expect to fully master it in one or two lectures. You should expect some learning curve. The best way to get yourself familar with this library is to try and fail. There are many examples out there on the Internet. Try to play with them by changing things here and there. In addition, I provide the skeleton code for all the project assignments. Please start playing with it now (not later)!!!
Additional materials:
Many other resources can be found on the Internet, just Google "OpenGL"
How important colors are in visualization? Very important! Without colors (including gray scale colors), there is no visualization! However, not carefully designing the use of the colors will easily result disastrous visualization. In this lecture, we will introduce a number of color spaces and models, along with some principles of proper use of colors in your visual representations.
Additional materials:
6. Scalar field visualization I - color plots and iso-contouring/iso-surfacing
Scalar fields widely exist in many applications. Its visualization thus plays an important role in these various areas. We have briefly shown how to use color to convey the scalar values in Lecture 3. Another important visualization technique for scalar fields is to visualize the points with the same specific scalar value as one or more geometry. In 2D, this geometry can be represented as a set of curves, while in 3D they are some surfaces. The specific value is typically selected by the user during the data exploration and visualization interaction.
Lec6_slides (color plots and iso-contouring)
Lec6_part2 (iso-surfacing)
Additional materials:
7. Scalar field visualization II - direct volume rendering (DVR)
Visualizing 3D volumetric scalar fields as a whole without losing information is sometime necessary. The technique to do so is a natural extension of the color plots for 2D fields. This technique does not require to create intermediate geometric elements. We, thus, call it "direct volume rendering". There are a number of computational strategies for DVR, including image-order (e.g. raycasting), object-order (e.g. splatting), and domain-dependent (e.g. shear-warp). For all these methods, the two most important steps are the specification of transfer functions and the composition of colors and opacity.
Lec8_slides (splatting and texture-based)
Additional materials:
8. Scalar field visualization III - transfer function
Designing the proper transfer functions for various data visualization problems is an essential practice. As we have briefly touched the usage of proper transfer functions in getting meaningful volume rendering result, in this lecture we provide a little bit more insights into the definitions of the transfer functions given a volumetric scalar data set.
Additional materials are provided within the individual slides!
9. Vector field (or flow) visualization
Vector fields are a common form of data that are generated from various sources. They are widely used to study the behaviors of gas and liquids under different circumstances, which is dominated by certain aero- and hydro- dynamical systems. Visualizing and analyzing vector fields is important to the understanding of these different dynamical systems. In this part of the lecture, we will learn the basic concepts of vector fields and some simple but effective visualization techniques including the direct method and the geometric-based (or integral curves) method.
Additional reading:
10. Texture-based flow visualization (2D)
Texture-based method is currently a very popular technique for the visualization of 2D and 2.5D (surface) flows with the advantages of full space coverage and hardware acceleration. LIC (line integral convolution) is considered the first successful texture-based method. Many variations have been proposed since then. Most of them adopt the LIC with different implementation improvement. IBFV (image-based flow visualization) is another popular technique that utilizes the hardware ability. We will mostly focus on these two techniques and their variations in this lecture.
Additional reading:
11. Feature-based vector field visualization
In many situations, the given vector fields (or flow) are complex and with large-scale, so that standard visualization (e.g., direct, geometric-based or texture-based methods) cannot draw the attention of the domain experts to those "features/patterns" that they are interested in. In that case, it is required to first identify (or extract) those features of interest, then highlight them on top of the other visualizations. This leads to the feature-based visualization. There are two types of features in flow: non-topological features and topological features. The non-topological features are typically defined and computed based on some local physical properties of the flow. On the other hand, vector field topology provides the qualitative (or structural) information of the flow data. It also provides a partitioning scheme for spatial domain segmentation so that the flow has homogeneous behavior within a region (i.e., flowing from one repeller/source to one attractor/sink). We will specifically focus on the extraction of topology for 2D steady vector fields for this topic.
Lec12_slides (non-topology-based)
Additional reading:
12. 3D vector field visualization
3D flows have much more complex configuration than their 2D counterpart. In addition, the occlusion issue in 3D visualization makes the clear and intuitive representation of 3D flow behaviors even more challenging. In this topic, we will briefly review a number of geometric based methods for the effective visualization of 3D flows.
Additional reading:
13. Unsteady vector field visualization
Time-dependent flows are popular in real-world scenarios. The additional time dimension greatly increases the difficulty of their analysis and visualization, because the originally well-defined features in steady flows may not be valid any more under time-varying setting (e.g., fixed points and periodic orbits). We will briefly review a number of important geometric descriptors (i.e., pathlines, streaklines and timelines) and their computation for the visualization of unsteady flow. Other important techniques for unsteady flow visualization, such as FTLE, Galilean invariant property, may be discussed given the available time.
Additional reading:
14. Tensor field background and its applications
Tensor fields are now a popular subject in the visualization community. It measures the local higher ordered property on a higher dimensional manifold compared to scalar (0D property) and vector (1D property). Examples include stress/strain tensor, curvature tensor, metric tensor, diffusion tensor, and velocity gradient tensor. This lecture will emphasize the importance of tensors with a number of applications, and introduce the basic concepts and computations of this complex data form with the focus on second order tensors.
Additional reading:
15. Tensor field visualization: glyph packing
Glyphs are good at describing the local patterns of tensors. With proper placement technique, the trend of the placed glyphs can reveal certain global patterns of the tensor field. We will look at a few glyph design and packing schemes in this lecture, especially the superquardic glyphs and the particle-system based glyph packing.
Additional reading:
16. Tensor field visualization: texture-based and geometric-based methods
This lecture will cover the texture-based and geometric-based visualization techniques for second order tensor visualization. Two extended texture-based methods will be introduced, including the hyperLIC and extended IBFV. Hyperstreamline computation and placement will be introduced for the geometric-based visualization as well as its application in diffusion tensor imaging.
Additional reading:
Graphs are one of those common data representations that we see from many applications. Any relation information (either directional or non-directional) can be represented by a graph with the graph nodes corresponding to the objects and the edges representing the relations between objects. In many real-world examples, the relations between subjects are overwhelmingly complex, typically in higher-dimensional forms. This requires an intuitive visualization to help people understand the patterns and trends encoded in these graphs. In this lecture, we will briefly describe a number of representative and basic graph visualization techniques. Many more advanced techniques can be derived from them.
Additional reading:
Higher dimensional data visualization and analysis is getting more and more attention these days as many data and the relation encoded in them are in high dimension. Due to our limited knowledge in the higher dimensional space beyond our physical world and the constraints of 2D display devices, producing intuitive visualization for these types of data is specifically challenging. We will review some of issues and research problems of this topic, and introduce one of the standard techniques for visualizing high dimensional data, i.e. the parallel coordinate.
Additional reading:
Assignments (with sample skeleton code and data)
There are a number of programming assignments for this course. The skeleton codes for these assignments can be found below. Note that we will mostly use the PLY format as the format for our data files. To learn more about the PLY format, you can go to here. There are a couple different versions of the skeleton codes with different user interfaces for you to choose. Please choose just one version that you are most comfortable to work with and stick with that interface to minimize your learning curve.
The final project is a group project. Each group can have at most TWO group members. Please select from ONLY the following provided topics!
The structure of the presentation (Up to 12 mins): The final project presentation will take place onNov. 27 and Nov. 29 in the class.
- Problem definition (especially what is the visualization problem you are addressing)
- Describe of your technique (mostly on algorithm design, but important data structures can be mentioned)
- Results and/or demo (show your current results. Provide necessary interpretation of your visualization. How do you know you have resolved the problem?)
- Future Work (If your results are half-cooked, what else do you still need to do to make it complete before the deadline? If the results are ready/finalized, what do think you can improve further in the future)
Requirements of final project
submission
You will need to submit your source code, your final project presentation (.pptx or .pdf), and your report in a single .zip file via the blackboard system by December 6!
For the final report, please write it in the IEEE TVCG style (4-8 pages including figures and illustrations). You can find the template of this format in the following link (you can find the downloadable templates on the left of the webpage):
https://www.computer.org/web/tvcg/author
The final report should include the following components:
References
1. Real-time volume rendering
J. Kruger and R. Westermann, Acceleration Techniques for GPU-based Volume Rendering. IEEE Visualization 2003.
P. Schlegel, M. Makhinya and R. Pajarola. Extinction-Based Shading and Illumination in GPU Volume Ray-Casting. IEEE TVCG Vol. 17(12): pp. 1795 - 1802, 2011.
Daniel Jonsson, Erik Sunden, Anders Ynnerman, and Timo Ropinski. Interactive Volume Rendering with Volumetric Illumination. Eurographics STAR program - 2012.
2. Advanced vector field visualization
Geometric-based methods
Yuan Chen, Jonathan Cohen, Julian Krolik, Similarity-Guided Streamline Placement with Error Evaluation, IEEE TVCG Vol. 13(6): pp. 1448-1455.
Liya Li and Han-Wei Shen, Image Based Streamline Generation and Rendering, IEEE TVCG Vol. 13(3): pp. 630-640.
Christoph Garth, Hari Krishnan, Xavier Tricoche, T. Bobach, Ken Joy, "Generation of Accurate Integral Surfaces in Time-Dependent Vector Fields", in "Proceedings of IEEE Visualization '08", 2008.
Hari Krishnan, Christoph Garth, Ken Joy, "Time and Streak Surfaces for Flow Visualization in Large Time-Varying Data Sets", in "Proceedings of IEEE Visualization '09", pp 1267--1274, 2009.
Texture-based methods
Victor Matvienko, Jens Kruger, Explicit Frequency Control for High-Quality Texture-Based Flow Visualization, IEEE Visualization Conference Paper 2015.
Zhanping Liu and Robert J. Moorhead II, "A Texture-Based Hardware-Independent Technique for Time-Varying Volume Flow Visualization," Journal of Visualization, Vol. 8, No. 3, pp. 235~244, 2005.
Feature-based methods
H. Theisel, T. Weinkauf, H.-C. Hege, H.-P. Seidel. Saddle connectors-an approach to visualizing the topological skeleton of complex 3D vector fields. IEEE Visualization 2003, pp. 225-232.
T. Schafhitzel, K. Baysal, M. Vaaraniemi, U. Rist, D. Weiskopf. Visualizing the Evolution and Interaction of Vortices and Shear Layers in Time-Dependent 3D Flow, IEEE Transactions on Visualization and Computer Graphics, Vol. 17, No. 4, 412-425, 2011.
T. Weinkauf, H. Theisel, A. Van Gelder, and A. Pang. Stable Feature Flow Fields. IEEE Transactions on Visualization and Computer Graphics 17(6), June 2011 .
Christoph Garth, Florian Gerhardt, Xavier Tricoche, Hans Hagen, "Efficient Computation and Visualization of Coherent Structures in Fluid Flow Applications", in "IEEE Transactions on Visualization and Computer Graphics (Proceedings IEEE Visualization 2007)", Volume 13, Number 6, pp 1464--1471, 2007.
3. Tensor field visualization
Geometric-based visualization: G. Reina, K. Bidmon, F. Enders, P. Hastreiter, and T. Ertl. GPU-Based Hyperstreamlines for Diffusion Tensor Imaging. EuroVis 2006.
Glyph-based visualization:
Gordon Kindlmann and Carl-Fredrik Westin. Diffusion tensor visualization with glyph packing, IEEE Visualization 2006.
Guoning Chen, Darrel Palke, Zhongzang Lin, Harry Yeh, Paul Vincent, Robert S. Laramee and Eugene Zhang. "Asymmetric Tensor Field Visualization for Surfaces", IEEE TVCG (Proceeding of IEEE Visualization 2011), Vol.17, No. 12, pp 1979-1988, 2011.
Xiaoqiang Zheng, Alex Pang. 2D asymmetric tensor field analysis, IEEE Visualization 2005.
4. Illustrative visualization
Xuexiang Xie, Ying He, Feng Tian, Hock-Soon Seah, Xianfeng Gu, and Hong Qin. An Effective Illustrative Visualization Framework Based on Photic Extremum Lines (PELs). IEEE Visualization 2007.
Cheng-Kai Chen, Shi Yan, Nelson Max, and Kwan-Liu Ma. An Illustrative Visualization Framework for 3D Vector Fields. Computer Graphics Forum, vol. 30, no. 6, pp. 1941–1951, September 2011.
A. Brambilla, R. Carnecky, R. Peikert, I. Viola and H. Hauser, Illustrative Flow Visualization: State of the Art, Trends and Challenges, Eurographics STAR Reports, pp. 75-94, 2012.
IEEE Visualization Tutorial on Illustrative Visualization
5. Graph visualization
Improved graph layout:
Yunhai Wang, Yanyan Wang, Yingqi Sun, Lifeng Zhu, Kecheng Lu, Chi-Wing Fu, Michael Sedlmair, Oliver Deussen, Baoquan Chen, Revisiting stress majorization as a unified framework for interactive constrained graph visualization , IEEE Visualization 2017 (come with source code as a reference...)
J. F. Kruiger, P. E. Rauber, R. M. Martins, A. Kerren, S. Kobourov, A. C. Telea, Graph Layouts by t-SNE, EuroVis 2017.
Enhanced edge-bundling:
Matthew van der Zwan, Valeriu Codreanu, Alexandru Telea, CUBu: Universal Real-Time Bundling for Large Graphs, IEEE Visualization 2016 .
6. Visuailzation in augmented reality(AR) / virtual reality (VR) applications
AR and VR techniques are specifically good for 3D data analytic. If you have this kind of higher-dimensional data and you need to get inside the data to have a better understanding of the behavior of the data, this will be a good topic to choose. However, you need to have the access to AR/VR equipment (including VR helmet/goggle and interaction gloves or stick) yourself. Also, you should already have some basic knowledge and experience of developing VR systems using unity.
7. High dimensional data visualization & visual analytics
Problem 1: mesh quality data (detailed description of the data can be found in our recent paper)
Problem 2: OpenMP performance data
Problem 3: drilling well optimization data
To enable the analysis and exploration of different higher-dimensional data, you may consider using a well-known library (D3.js) to create a web browser based exploration tool that integrates a number of established visualization techniques with a proper linking relation among these different visualization techniques (i.e., linked views), so that the user can make sense of the data during the interation with one of the views while observing the change in the other visualizations of the same data.
The Hitchhiker’s Guide to d3.js
You can also find other D3.js examples and tutorials by googling it.
8. IEEE Visualization contests
Visualize the aftermath of volcanic eruptions
Visualize ensemble particle data
Visualize clouds and atmospheric processes
Visualization and analysis of deep water asteroid impacts
Complete list of IEEE SciVis contest
List of visual analytic (VAST) challenges